主题设置
1、创建分类和标签
在站点文件夹下执行命令创建分类:
1 | hexo n page categories |
修改source\categories文件夹下index.md文件(必须要修改)
1 | --- |
在站点文件夹执行命令创建标签:
1 | hexo n page tags |
修改source\categories文件夹下index.md文件(必须要修改)
1 | --- |
2、本地搜索设置
首先在站点根目录,先安装hexo-generator-search插件, 在进行配置
1 | # Local search |
3、文章启用字数统计和阅读时长
在站点根目录安装hexo-wordcount插件
1 | npm i --save hexo-wordcount |
接下来进行配置
1 | # Post wordcount display settings |
同时调整一下显示格式:
在themes/next/layout/_macro/post.swig中修改具体如下:
直接搜索post.wordcount、post.min2read
1 | <span title="{{ __('post.wordcount') }}"> |
4、设置左侧的头像显示
编辑主题的_config.yml,新增字段 avatar,值设置成头像的链接地址。
完整的互联网URL例如:https://avatars1.githubusercontent.com/u/32269?v=3&s=460
站点内的地址例如:
/uploads/avatar.jpg 需要将你的头像图片放置在 站点的 source/uploads/(可能需要新建uploads目录)
/images/avatar.jpg 需要将你的头像图片放置在 主题的 source/images/ 目录下。
具体配置如下(这里我用的是一个全的互联网地址):
1 | # Sidebar Avatar |
5、设置社交和社交图标
1 | # Social Links |
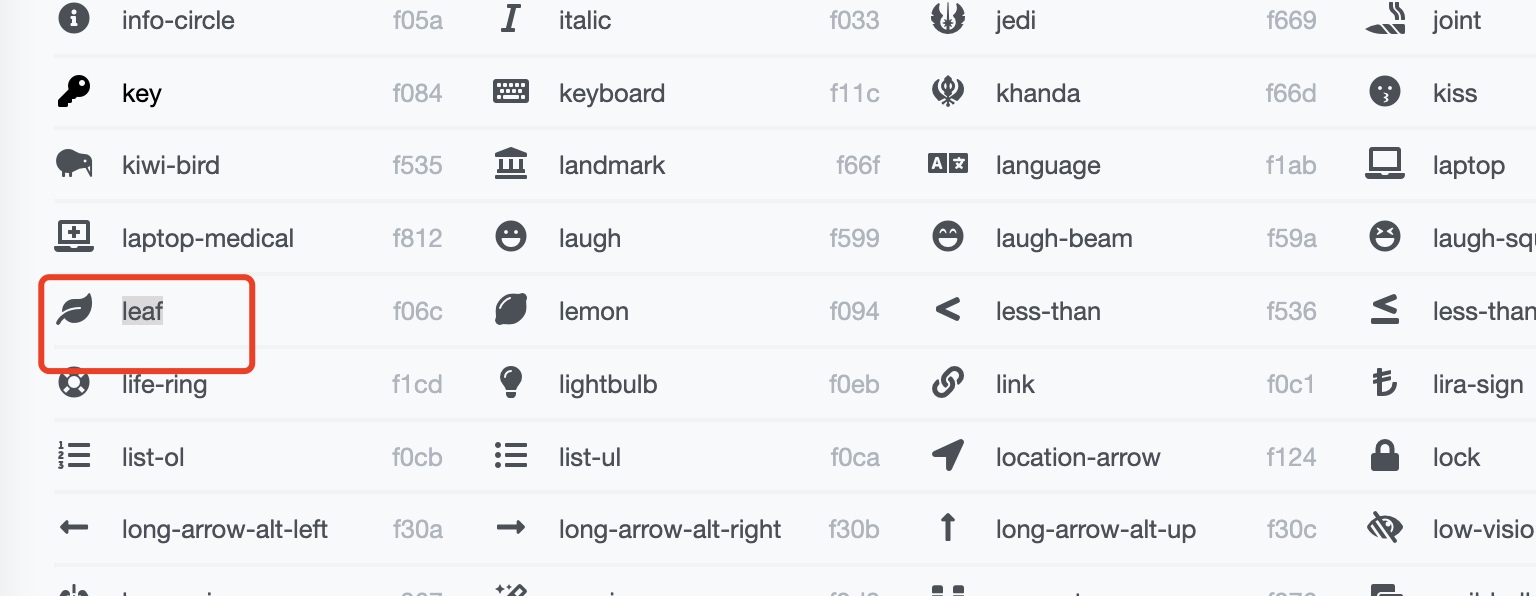
注意点:在这个地址https://fontawesome.com/v5/cheatsheet 中的图标都可以,直接写上名称即可, 但是发现一个问题,有些写上还是不行具体的原因未知, csdn的就是,使用了自定义的,从地址上找的一个
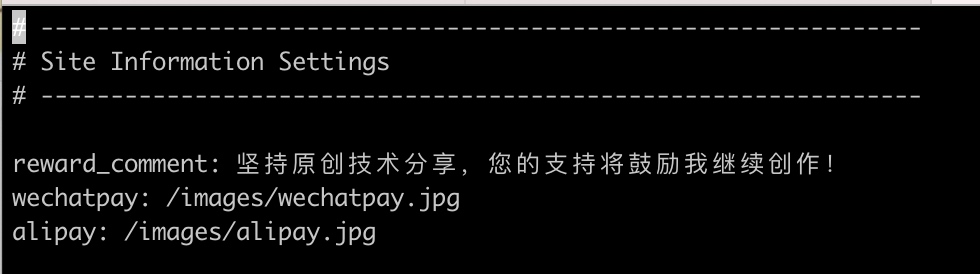
6、设置打赏公共能:
1 | # reward |
将微信和支付宝的收款码, 放到images目录下
7、设置访问人数、总数等
首先找到如下位置:
1 | # Show PV/UV of the website/page with busuanzi. |
将enbale的配置项改成true, 同时修改对应的标题等,具体如上所示。
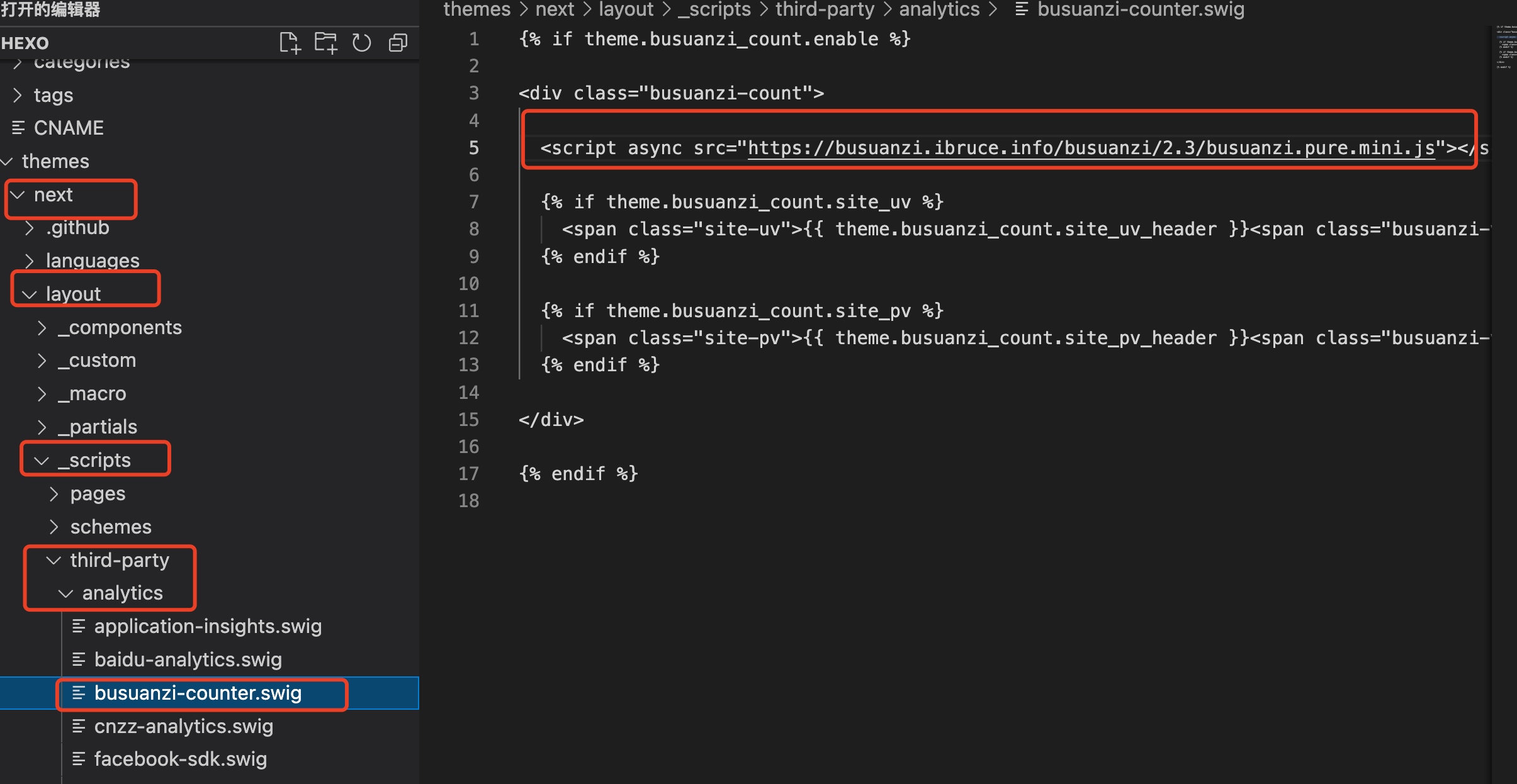
此外还需要修改不算子的地址, 找到/theme/next/layout/_scripts/_third-party/analytics/busuanzi-counter.swig文件
修改成下述地址
1 | https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js |
但是经过实验发现该js下载很慢,于是决定将js下载放在
注意点, 在本地显示的是一个乱序的数字,发布后显示就正常了。
8、隐藏网页底部 powered By Hexo / 强力驱动
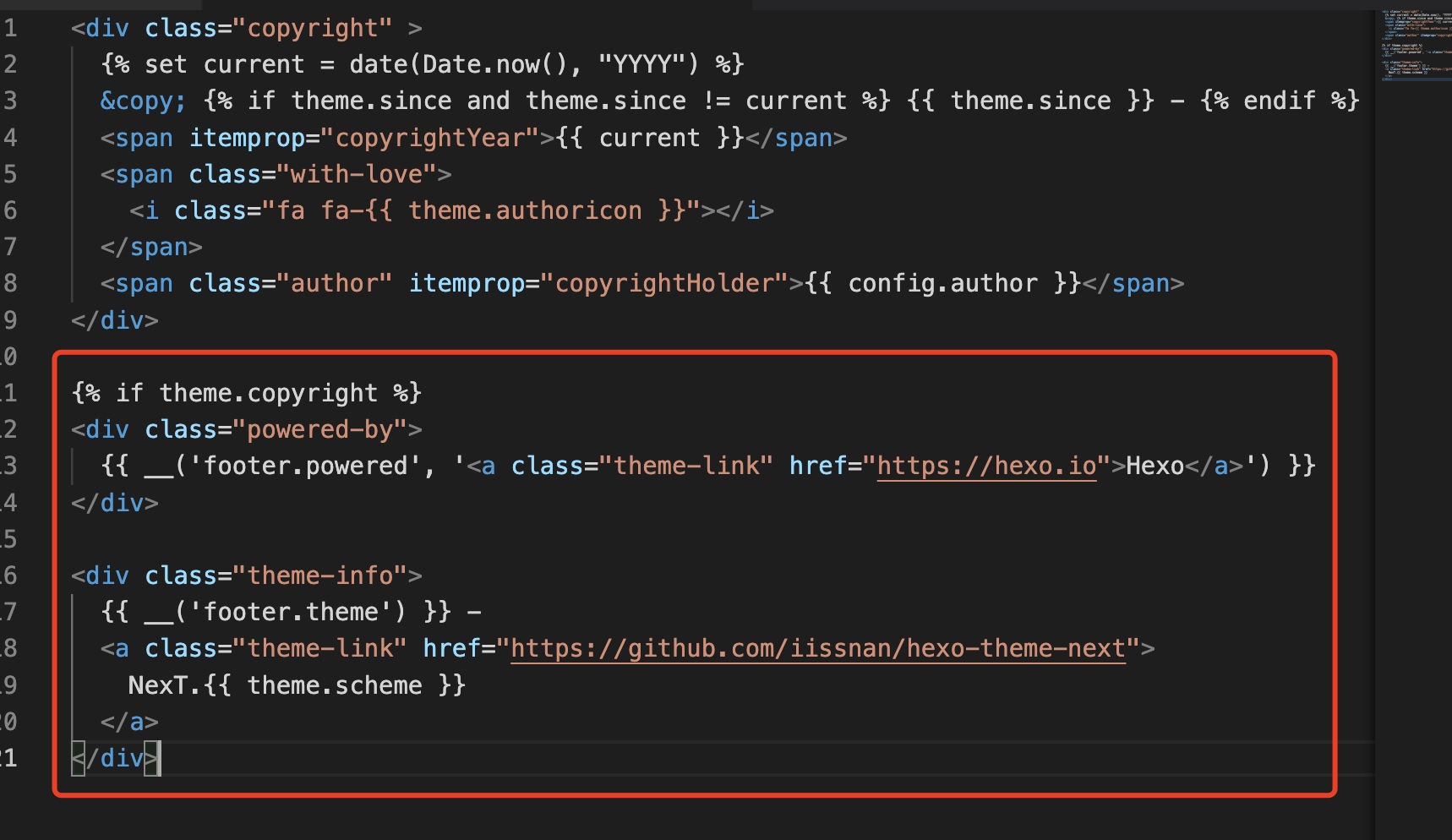
打开 themes/next/layout/_partials/footer.swig ,具体如下:
1 | <div class="copyright" > |

删除红框框住部分。
9、浏览页面显示当前浏览进度
编辑next主题下的_config.yml,搜索关键字scrollpercent将值改为 true。具体如下
1 | # Scroll percent label in b2t button |
10、分享功能
编辑next主题下的_config.yml,搜索关键字needmoreshare2 修改为下面设置,具体如下:
占时搁置。
11、配置首页显示摘要
1)写描述,如下所示:
1 | --- |
主要是加上了description这个值。
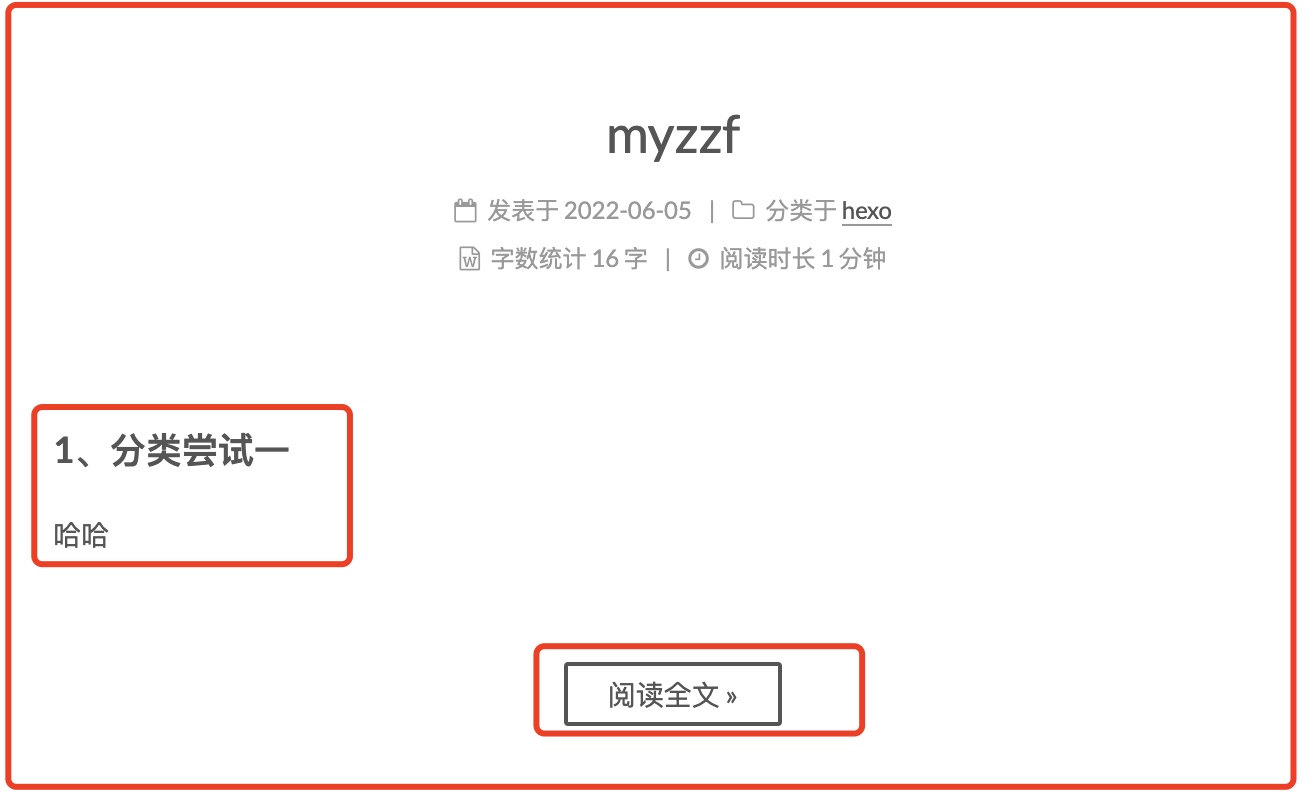
效果:
2)通过设置标签:
在需要进行显示阅读全文的地方写上more标签
效果